小学生からの教育用プログラミング言語 Scratchの使い方
将来子供と遊ぶために教育用プログラミング言語を触ってみる。
小学校でプログラミングを教えるようになるそうですね。
今回取り上げるScratchは、マサチューセッツ工科大学で開発されたプログラミングの学習用言語。
日本でも、NHK教育テレビのWhy!?プログラミングの題材に上がるなど、子供用/教育用のプログラミングとして地位を確立している。多分、授業に取り入れるとしたらこのあたりにになりそう。
導入
ブラウザでできるので環境構築は不要。「よくある質問」を見ると、バージョン2.2.6現在の対応環境は以下。
- Google Chrome 35以降
- Mozilla Firefox 31以降
- Internet Explorer 9以降
- Microsoft Edge
- ※ 動作には、Adobe Flash Player 10.2以降が必須(Windows 2000以降もしくはMac OS X 10.4以降でのみ使用可能)
人の作ったプロジェクトとか見てみると楽しい。本格的なフラッシュゲームも多数あります。
左上の「作る」から開発画面へ。懇切丁寧というわけでもないけど、チュートリアルもある。
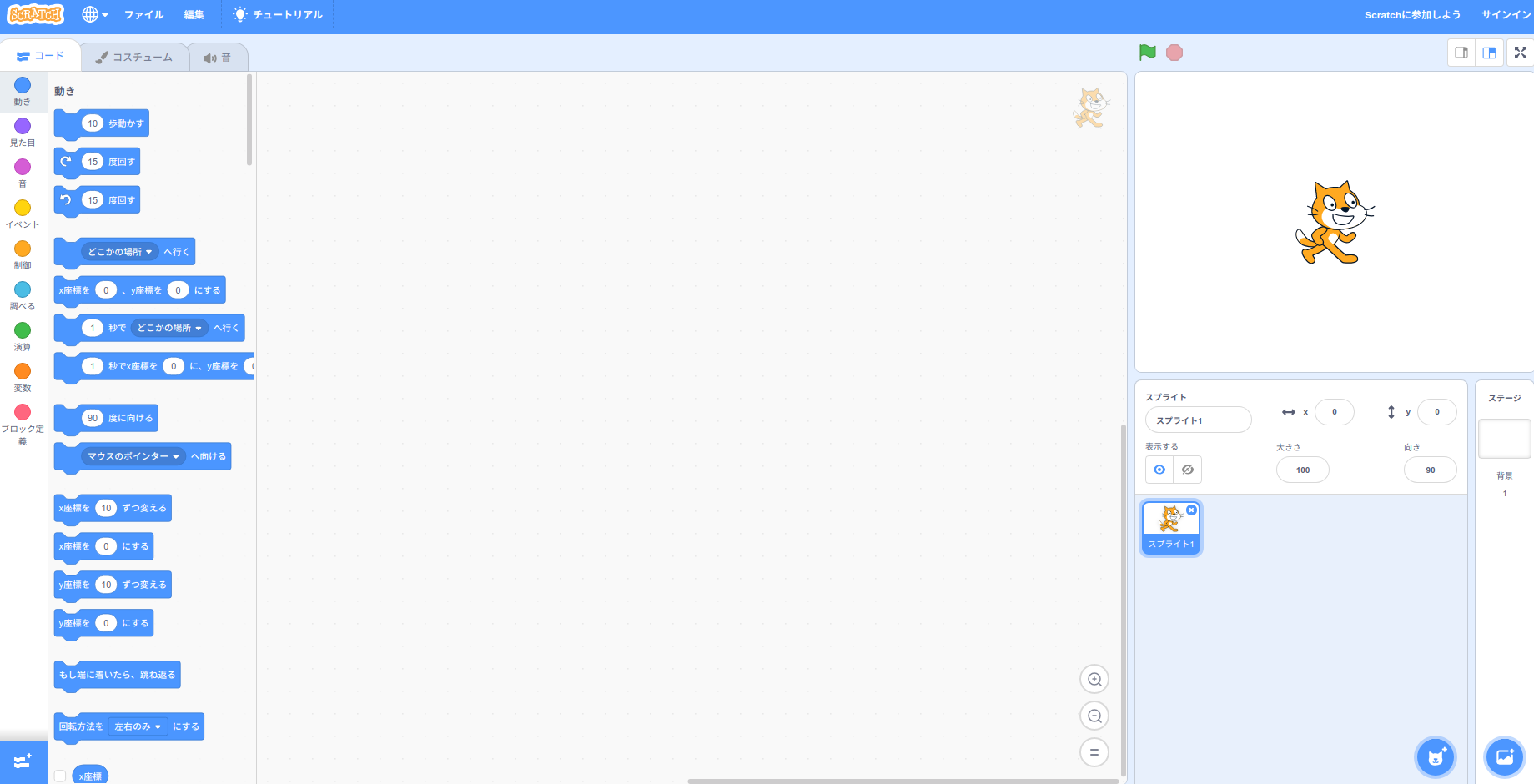
開発画面

真ん中がビジュアルプログラミングをする画面。右上画面の猫ちゃんをどう動かすかを書きます。コードは自分でガチャガチャ書く必要はなく、左端から目当てのパーツを持ってきて組み合わせる。ビジュアルプログラミングなので。
右上が成果物の画面。今は真ん中に猫ちゃんだけ。
右下で「スプライト(オブジェクト、今は猫ちゃん一匹)」「ステージ(背景、今は真っ白)」のサイズや配置を変えられる。下の青いボタンで変更や追加もできます。

スプライト、ステージの準備
僕は野球オタクなので、野球っぽい何かを作ります。
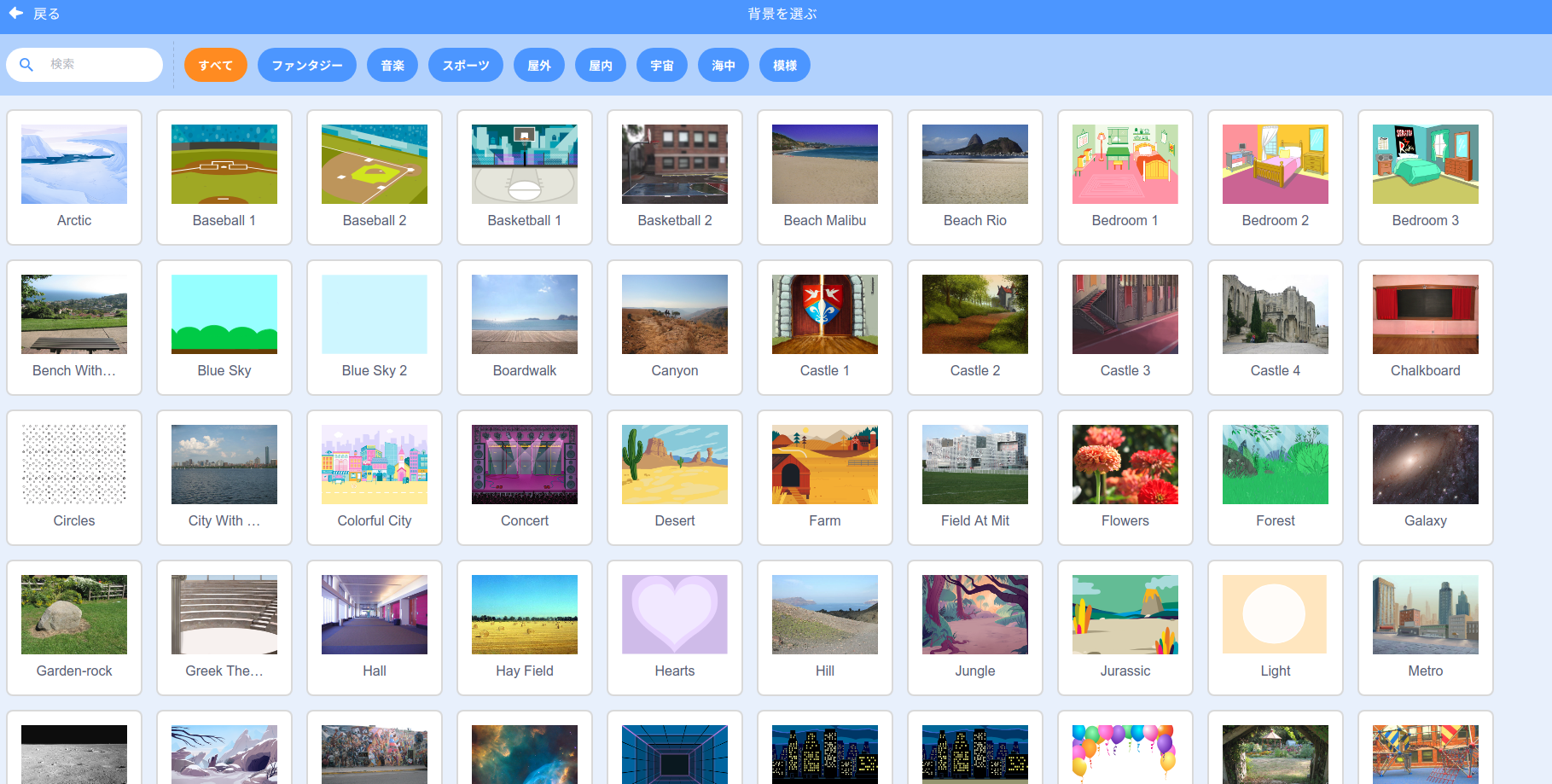
ステージはBaseball 1に、スプライトはそれっぽいのを集める。
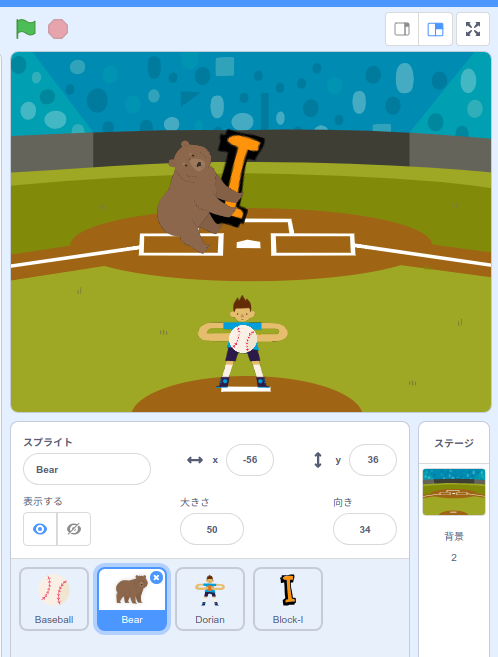
Batterという適役なスプライトもあるけど、長打力に定評のありそうなBearを打席に送ります。

バットの角度がもう広角打法(バットは無かったので「I」に頑張ってもらいます)。
投手は残念ながらクリストファー・ロビンが見当たらなかったので、リーチのありそうなDorianを採用。Baseballを持たせて準備完了。
プログラミングする
ボールをプログラミング
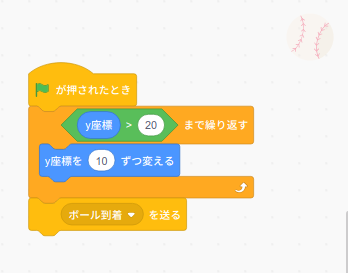
とりあえず、Dorianがボールを投げないと始まらないので、ボールをプログラミングする。
右下のスプライト画面からボールを選択し、中央のプログラミング画面にパーツを繋げていく。

開始ボタンを押したら、ボールが上にすっ飛んでいき、Bearの前に来たらボール到着イベントを送信するようにした。このイベント送信を使うと、他のスプライトとの連携ができる。
バットをプログラミング
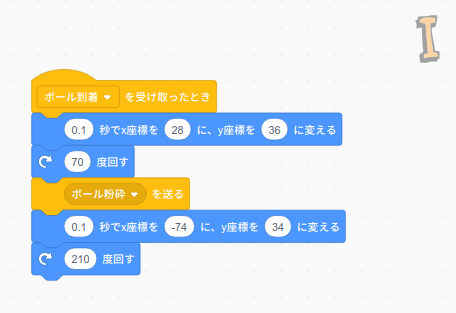
今度はイベントを受け取るバット側の動作をプログラミングする。

何となくスイングしてるっぽい動きに見える。多分。
打ったらボール粉砕イベントを送信するので、ボール側でこれを受け取り、飛んでいくようにプログラミングする。
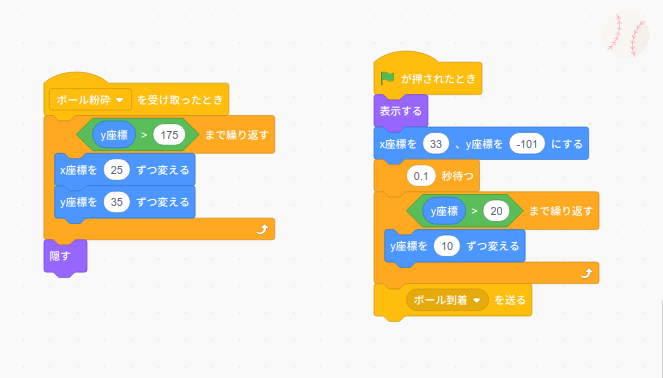
再びボールをプログラミング

左側のブロックが飛んでいく動作。画面端に到達したらボールを消して、画面から出ていった風に見せる。
合わせて、開始ボタンを押した際にボールを表示し、初期位置に配置するようにした。
調整する
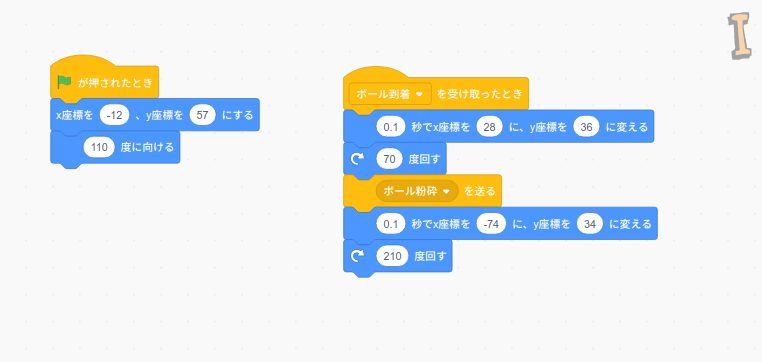
開始ボタンを押した際、バットも初期位置に戻すようにする。

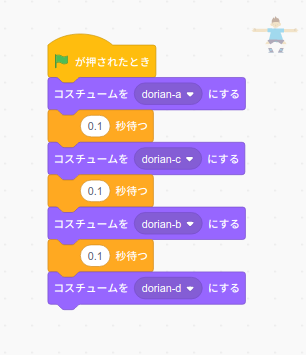
ついでにDorianもプログラミングして、投げてる風の動作をさせることに。

コスチュームというのは、スプライトの外見のこと。スプライトのポーズや服装等が何パターンかある場合、今回みたいに途中で変えたりできます。
できた
レフトスタンドに叩き込みました。
おわり
この条件の時にスペースキーを押したら…みたいな処理も加えると、簡単なゲームが作れそう。
小学校の授業でやったら、最初に先生の画面を真似しながら作って、「こういう動きを作りたいんだけどどうしたらいい?」って問題出して、終わったら自由に作ってていいよ、って感じですかね。
自分がやった感想としては、左端からコードブロックを探す時、目当てのものを探すのがちょっと大変。でも文法を覚えて書くのと比べれば全然ハードルは低いです。





